

Adopting a dog in a city can be challenging. People are often busy with their social or work lives to meet their furry companion’s needs. CityPups is a new startup to help people living in cities find their perfect dog to adopt.
My design challenge was to find solutions for a website to increase adoption rates and find happier “forever” homes for their dogs. I adapted a five-day design sprint process to answer critical questions for CityPups through design, prototyping, and testing.
I developed all UX and UI design aspects in the design sprint through mapping, user diagrams, sketching, storyboarding, wireframing, prototyping, moderating and conducting usability tests.
Given one weeks to complete, I adopted the design sprint process to find solutions quickly through design, prototyping, and rapid testing.
The stakeholders provided data included interviews, a user persona and a usability test. The qualitative research allowed me to understand the target users pain points and goals.
Participants revealed they were unsure which dogs to adopt because of their apartment size, tight living quarters, varying schedules due to work and social life and limited access to dog-friendly outdoor space. Some are looking to adopt a dog but are not entirely sure what breed would be a good fit for their lifestyles.

The stakeholder conducted a usability test with an existing adoption agency with a participant from New York City. When the participant searched for dog locations, all the options were too far, since they live in Manhattan and commute by subway. Also, when viewing adoptable dogs, there was no filter option and there was not enough information in the dogs profiles to help them narrow down if the dog was a fit for them.
The persona includes, Ellie, a 27 year old who lives in New York City. Her goal is to adopt a dog that matches her lifestyle. She is not 100% confident that a dog would be a good fit. She feels most adoption sites focus on connecting the user and the dog but lack information on the dogs needs, such as, attention, or activity level.

The stakeholder solutions include designing a site for larger screens on desktops and laptops, specified that they work with an aggregate of local organizations and shelters, and to highlight they are not an actual adoption agency, help users find the right dog to adopt, and focus on increasing adoption rates to find "forever" homes for dogs.
After reviewing CityPups interviews, persona and usability test, I created a long-term goal: in two years, make CityPups the go-to-site for people living in cities to find their perfect dog to adopt from third party adoption agencies. Based on this goal I developed questions on the challenges I might face.
In mapping out a user diagram, I kept all the information from my stakeholders and the long-term goal and questions in mind, I laid out the users experience as they navigated through the site.

After completing the user diagram, I interviewed potential users to gain knowledge about their experiences adopting a dog. Many of them found other websites did not offer enough information about the dogs temperament, health status, and living space needs. They were also concerned about their apartment size being too small to adopt certain breeds.
"This is my first time adopting a dog, so I'm not sure which dog I should get. I don't know how much space or attention a dog needs"...actual quote from interview
Some people were also first-time dog owners and did not have enough knowledge about dogs and were unsure of which breeds were best suited for them. Participants also stated they work long hours, so they wanted to know how much attention and training the dogs required.
After conducting my interviews, I wrote down questions on “How might we” find solutions to help users complete their goals.
I then went back to the user diagram to see which step in my users journey to focus on. Based on my findings, I decided on the "view adoptable"and “filter”section. I focused on these steps because I learned many city dwellers are first time dog owners and need more education on dogs that best fit their living situations and also need help narrowing down adoptable dogs based on additional criteria.

I began the second day of my sprint by starting an exercise called Lightning Demos by searching the internet to help me explore solutions and options. This included all types of industry sites not limiting myself to the pet industry.
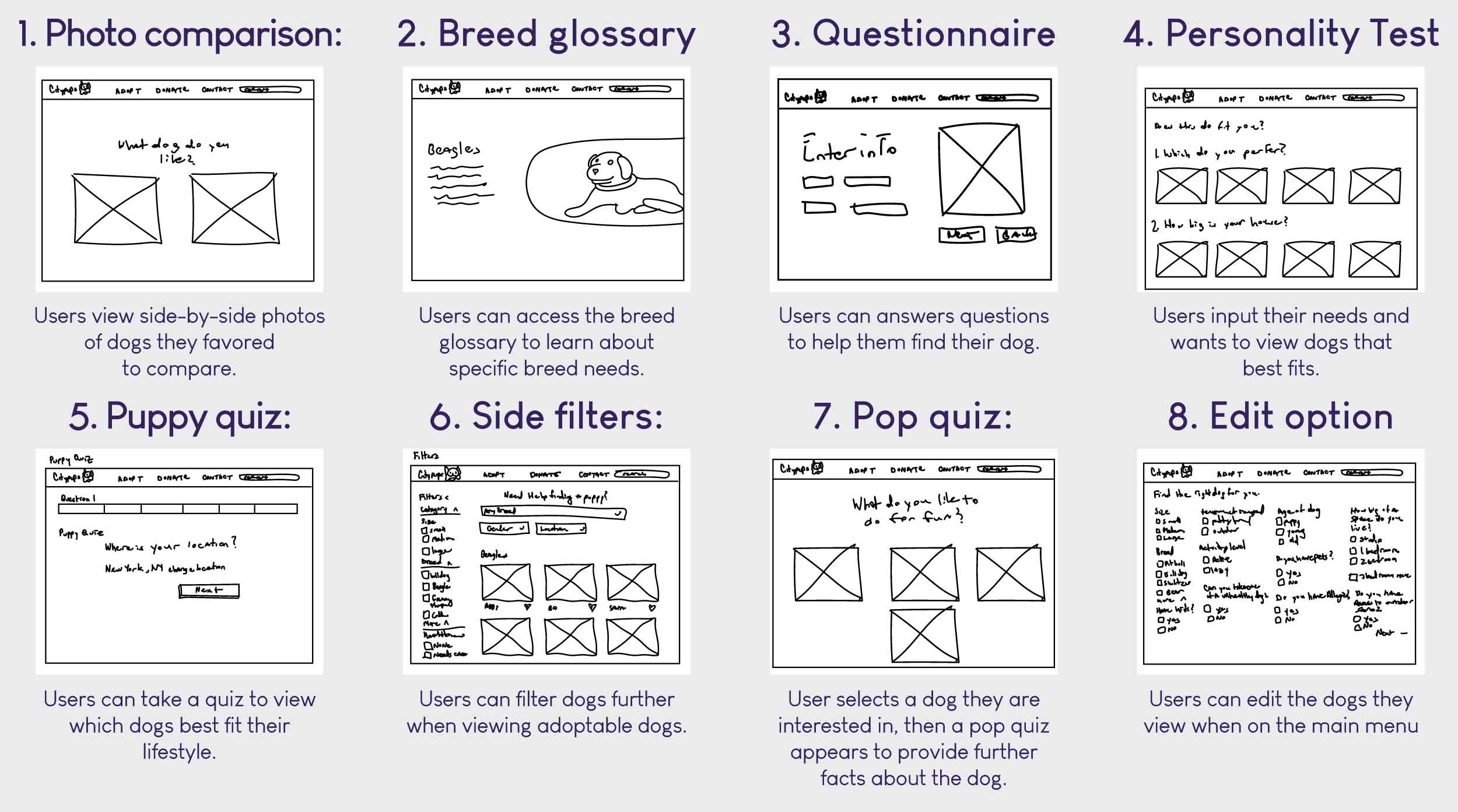
After reviewing the screenshots from the lightning demo, I moved onto sketching. I used the crazy eights method to sketch eight different ideas to generate various solutions to my challenge.

I laid down all of the sketches to exhibit and critique the pros and cons of each solution. I decided to combine the puppy quiz and the side filter options. I chose the puppy quiz based on the insights from all of the data. I learned that many potential users are unsure which dogs best suit their situations. I also chose the filter option so that they can filter the dogs they want to view.
Once I decided on which solutions I wanted to include, I wrote out the following list of minimum viable products (MVPs) to help me create a storyboard.
Afterward, I created a storyboard by sketching out the step-by-step process of the users journey to help me plan out critical decisions when making my prototype. I was able to create the storyboard by visualizing what path the user will take when searching for a dog to adopt. I laid out only the crucial scenes to help me plan the wireframe and prototype.

I created wireframes using Figma. I began by wireframing the MVPs by using the storyboard as a guideline to view the essential steps of my users journey.
With the wireframe completed. I moved on to create a prototype using Figma. The prototype includes my solutions which are the puppy quiz and size filters. I was able to quickly make my prototype since all of the critical decisions were made in the previous days.
I conducted and moderated a usability test with 5 participants, including those who are interested in adopting a dog, they live in NYC across various boroughs, and have trouble finding the perfect dog. Participants were asked to complete a series of tasks to ensure the website was easy to use and evaluate the effectiveness of the solutions.
Two out of the five users indicated they had problems getting to the next question when taking the puppy quiz.

I redesigned the page so that instead of having the user manually scroll down to get to the next question, I added a "NEXT" CTA button to clarify.
Participants found taking the puppy quiz was very helpful in finding suitable dogs for their living situations. They also revealed the questions on the quiz made them think about specific conditions if the breed they originally had in mind would be best suited for them.
"I never had a dog and am looking to adopt. The puppy quiz helps me make sure I make the right choice"...quote from actual participant
Participants found the ability to filter the suggested dogs they viewed after taking the quiz helped them edit out dogs they did not want to see unlike some adoption agency websites which does not allow you to filter.
CityPups to implement provided solutions to improve their site and to share real user feedback over the next few months. Regroup with Citypups to view the results and discuss further ways of improvement.
Actual prototype